メールマガジンの素材・テンプレート・雛形・飾り等、メルマガ作成に役立つサイト
メルマガ・テンプレート▼HTML用
▼用途別
▼デザイン別
▼イラスト
▼サンプル
▼配信システム
メルマガ作成時のポイント
メルマガを作る際、半角でスペースを空けたり、全角でスペースを空けたり、ついつい不統一にしてしまいがちです。
これはレイアウト崩れの原因になるので、極力全角スペースに統一しましょう。
また、無駄な空白スペースも省略することをおすすめします。
機種依存文字を使うと、文字化けの原因にもなる為極力避けましょう。
ちなみに半角カナも要注意です。機種依存文字ではありませんが文字化けの原因になるようです。
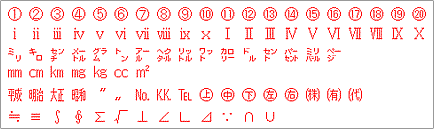
▼代表的な機種依存文字
詳しくは、こちらに紹介されています。
機種依存文字をいちいち確認するのが面倒・・・という方には
無料ツールとして公開されている「機種依存文字チェッカー」があるので、そちらをご利用下さい。
機種依存文字チェッカーはこちら
メルマガをにアスキーアートを付けたり装飾をする際は、専用のエディターを使うと良いです。
一般的なメモ帳を使うと、出来上がったものをメーラーに貼り付けた後レイアウト崩れを起こしたり、機能が少ないことで使い勝手が悪かったり、何かと不便です。
私がおすすめするエディターはTeraPadです。
TeraPadダウンロードはこちら
▼TeraPadを使ったイメージ
行番号が左に表示される他、改行や空白スペースも視覚的に確認できるので
メルマガ作成にはもってこいです。

メルマガの見た目を良くする為に、一定の文字数で改行するのは重要です。
全角35文字前後での改行が、長すぎず、短すぎないのでおすすめです。
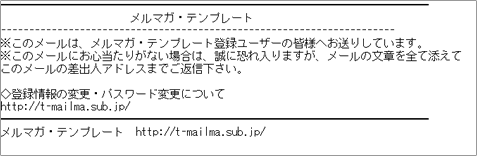
例)改行の文字数がバラバラだった場合

なんとなくしっくりきませんよね・・・。
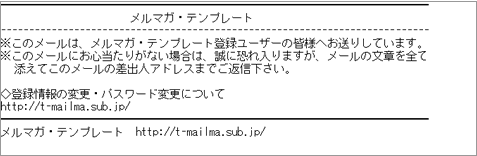
例)改行の文字数を揃えた場合

すっきり、見やすくなりました!
以上、メルマガ作成時の4つのポイントでした。
是非ご活用下さい。
ポメハゲ